
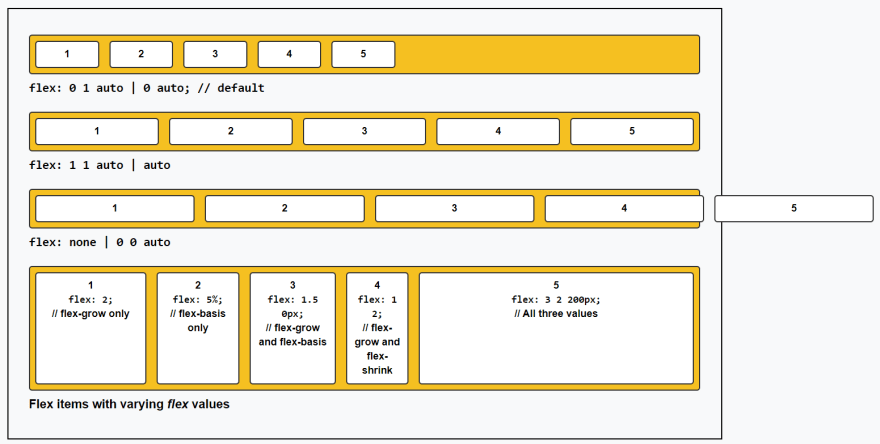
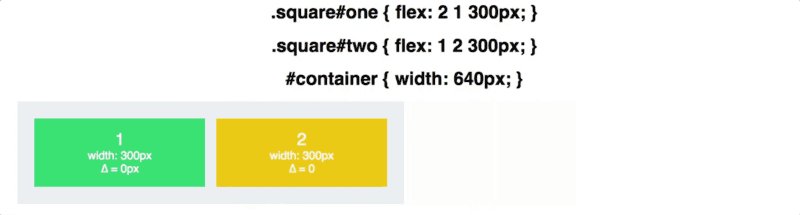
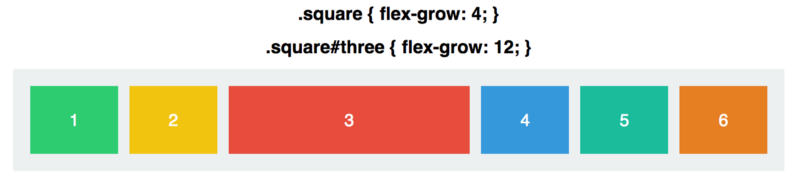
Ahmad Shadeed on Twitter: "✍️ Digging Into the Flex Property I wrote about how it works and when to use it along with use-cases and examples. Happy reading! 🔗 https://t.co/1JjcqJDX10 https://t.co/R77mXBLGoA" /

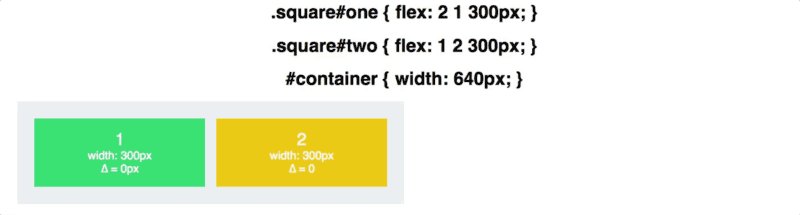
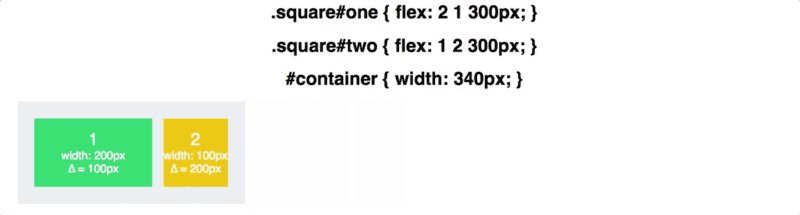
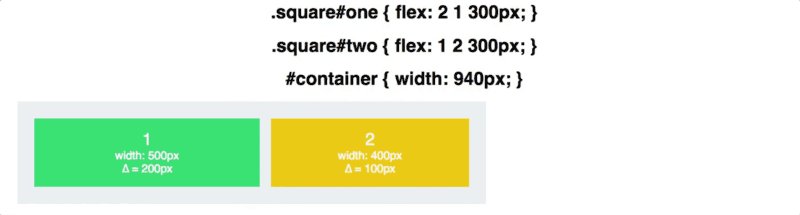
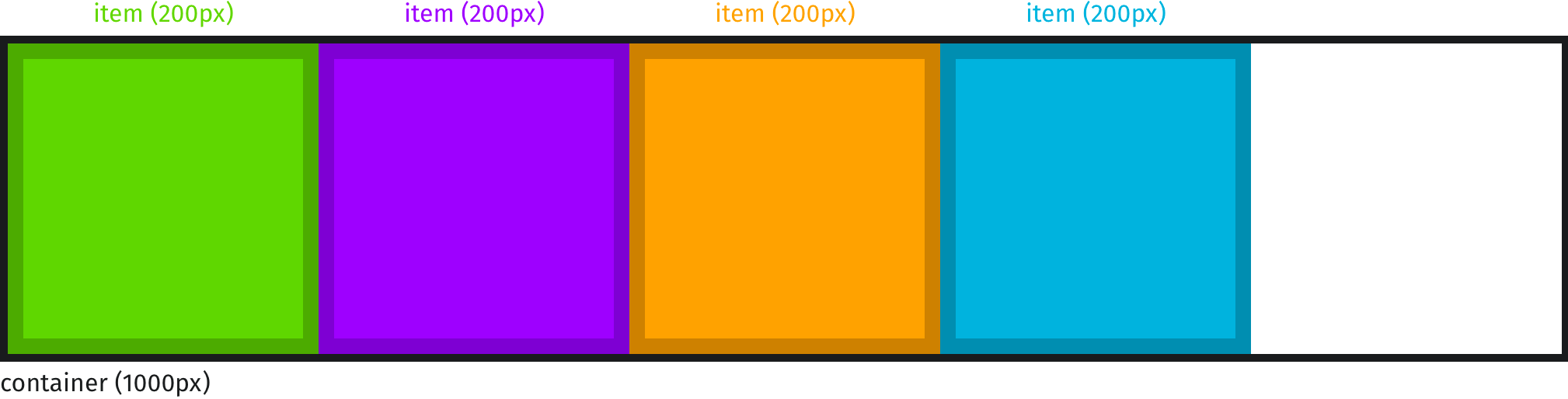
Understanding Flex Shrink, Flex Grow, and Flex Basis, and using these properties to their full potential | by Tiff Nogueira | Medium

Understanding Flex Shrink, Flex Grow, and Flex Basis, and using these properties to their full potential | by Tiff Nogueira | Medium

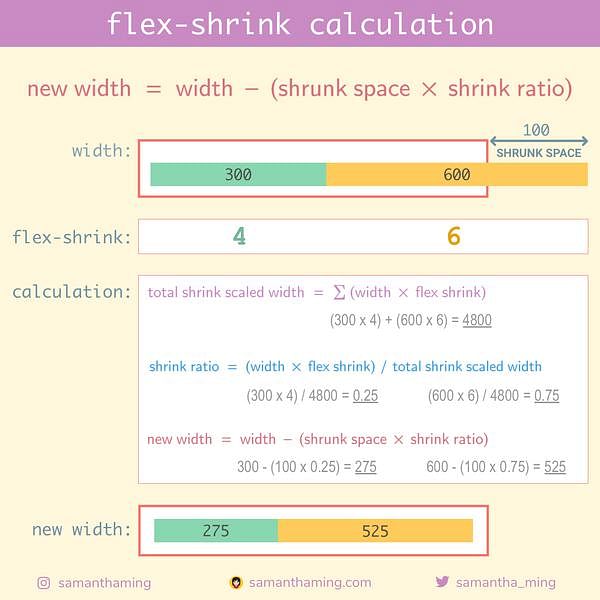
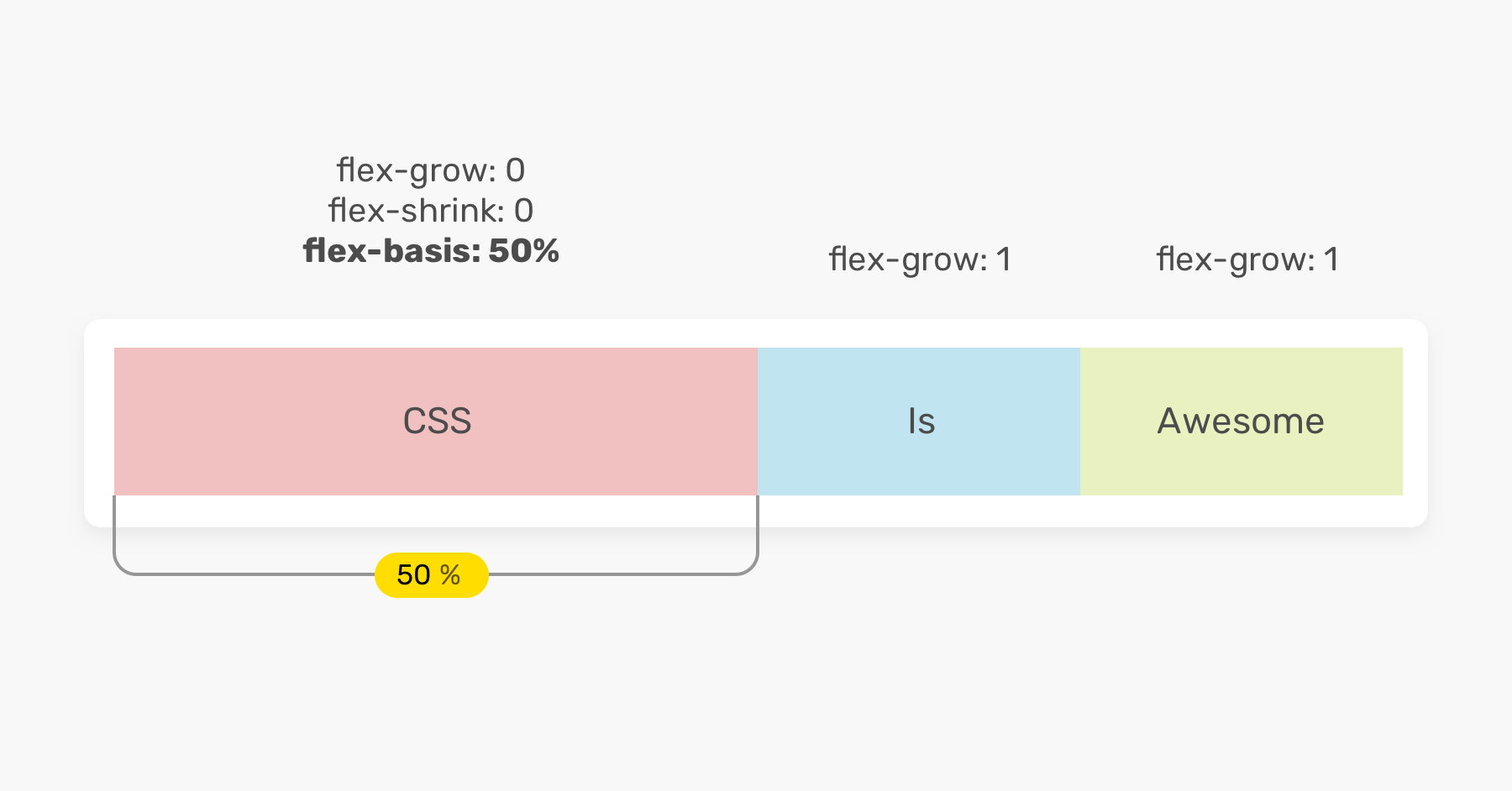
Samantha Ming on Twitter: "🚨 the last one on the right should be both unitless! 😓 flex-shrink and flex-grow are always unitless. Only flex-basis has a unit 👍" / Twitter

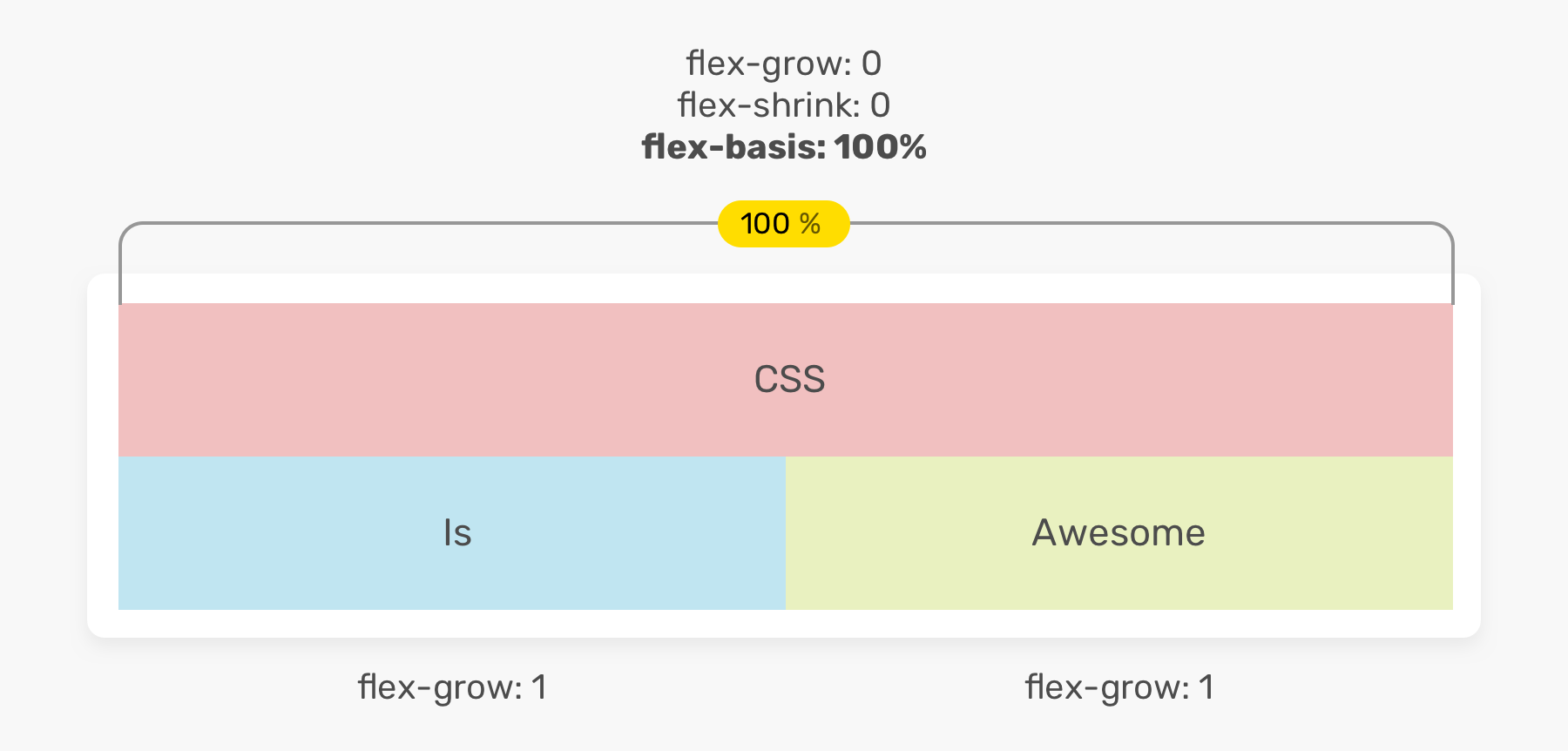
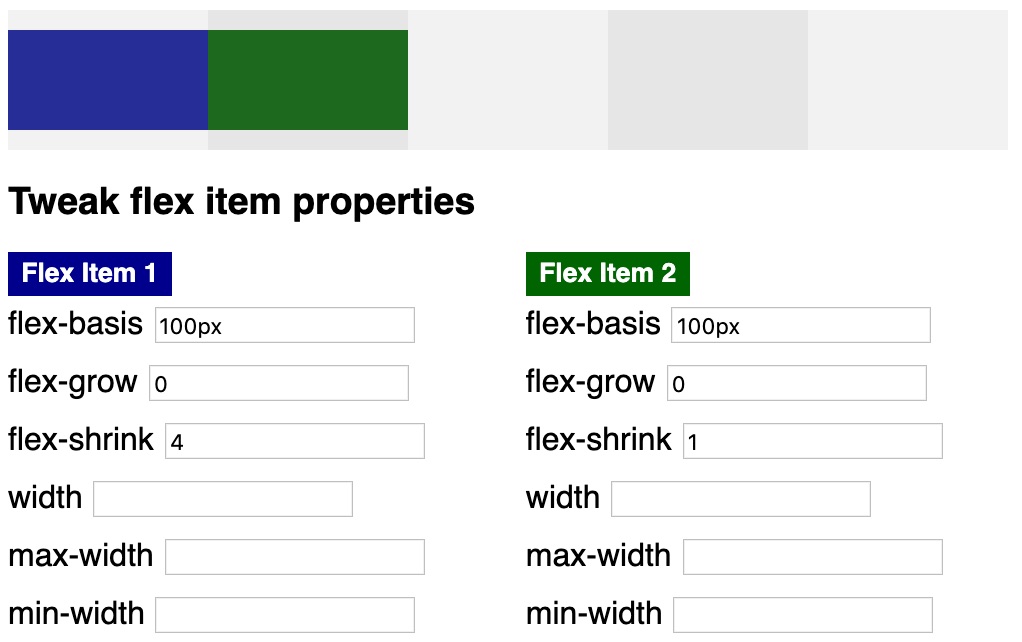
Master Flexbox Scaling by Understanding flex-grow, flex-shrink, and flex- basis – Sebastian Weber – Frontend developer who likes to learn by teaching