
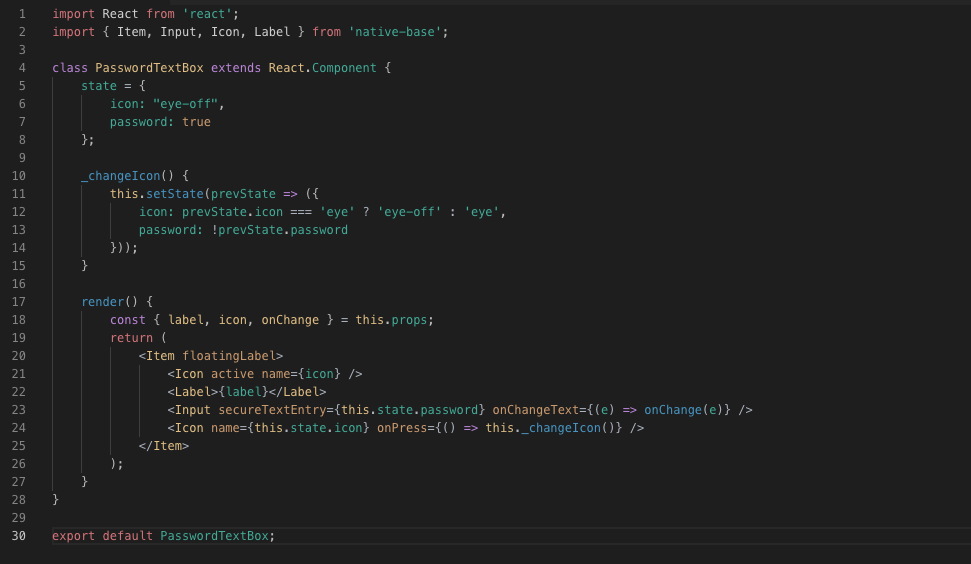
Styling React Native TextInput on Focus | React Native Custom Components with TypeScript #5 - YouTube

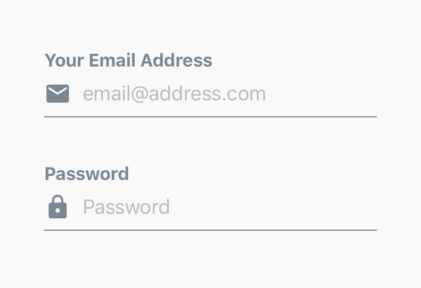
Native Base <Input> Not working properly on iOS 13 Devices. · Issue #2936 · GeekyAnts/NativeBase · GitHub

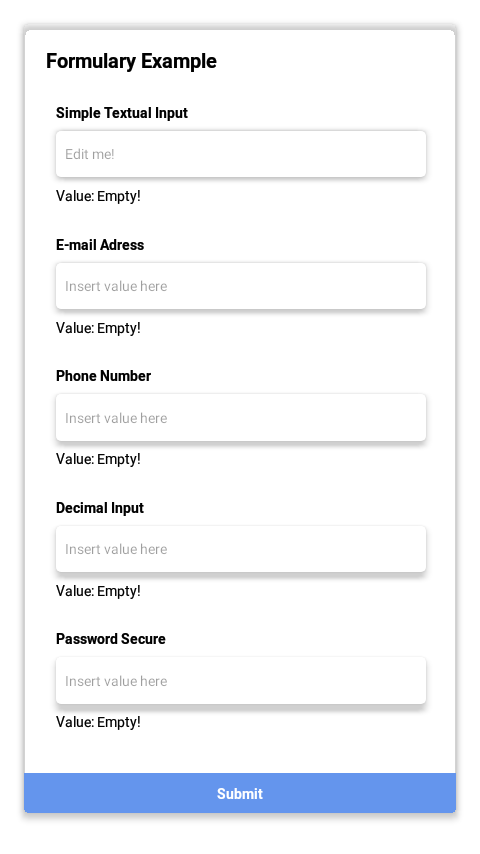
Reusable react-hook-form input controller component using TypeScript and NativeBase - Vladimir Strilets | Web Developer - Medium